🔹 PortOne 테스트 결제 연동 - 결제사 KG 이니시스
1️⃣ 포트원 관리자 콘솔 사이트에 접속하여, 회원가입 후 로그인.
https://admin.portone.io/auth/signin
2️⃣ 결제연동 - 연동 정보 - 채널 추가

3️⃣ 결제연동 - 연동 정보 - 식별코드 ・ API Keys 탭에서 REST API Key와 REST API Secret 조회 가능.
🔹 PortOne (Iamport)결제 시스템 연동을 위한 초기 설정
▪ Backend 설정 ( Spring boot )
1-1. builde.Gradle 설정

- JitPack 저장소 추가
- 아임포트 클라이언트 라이브러리 의존성 추가
1-2. application.properties 설정

- 아임포트 API 키 및 Screat 키 추가
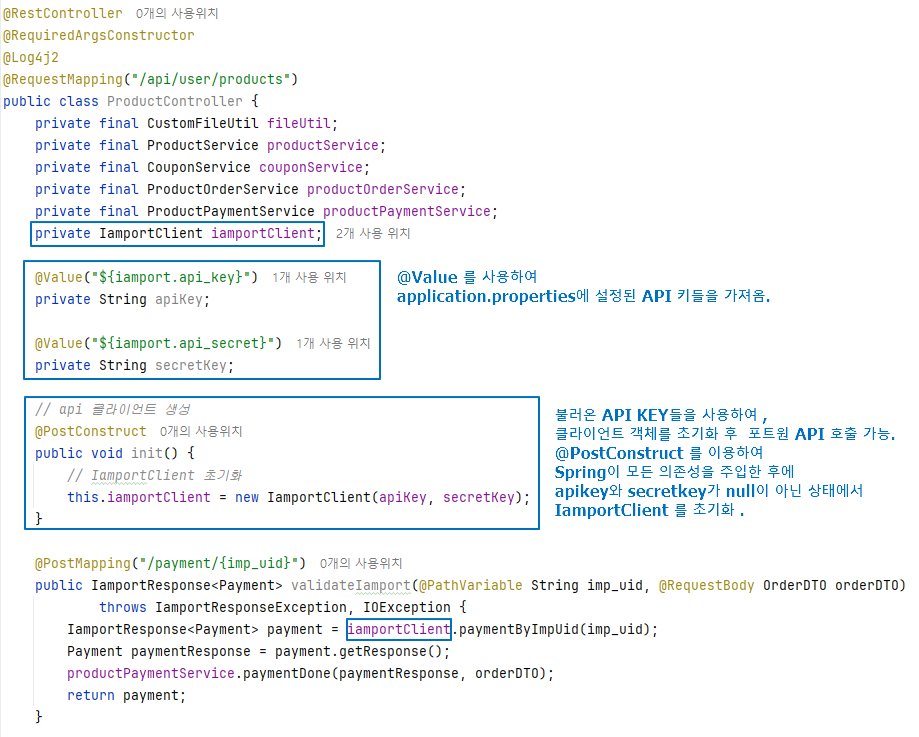
1-3. Controller 설정
- 주요 내용:
- @Value로 api_key와 api_secret 값을 주입받음.
- @PostConstruct를 사용하여 IamportClient 초기화.
- 코드:

주의: @Value의 import는 lombok이 아닌 org.springframework.beans.factory.annotation.Value를 사용해야 함.

▪ Frontend 설정 ( React )
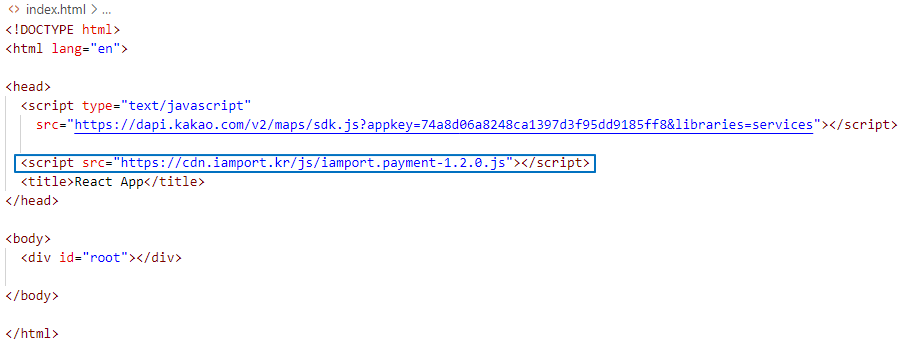
2-1. 아임포트 SDK 추가
- public/index.html에 스크립트 추가하여 클라이언트 측에서 결제 관련 기능 사용 준비.

'Project' 카테고리의 다른 글
| AntDesign Calendar를 이용한 투어 예약 기능 구현 (1) | 2024.12.17 |
|---|---|
| PortOne(Iamport)포트원 이용한 결제 기능 구현 (2) - React , SpringBoot (1) | 2024.12.17 |
| JavaMailSender , 구글 SMTP 사용한 비밀번호 찾기 기능 구현 - 임시 비밀번호 이메일로 전송 (0) | 2024.12.10 |


