Frontend/CSS-Flex box
CSS 4. Align-Items (Flex contatiner)
샴페인맛있다
2024. 5. 31. 19:58
Align-Items
align-items는 교차축을 따라 아이템을 배열함.




● align-items 예시
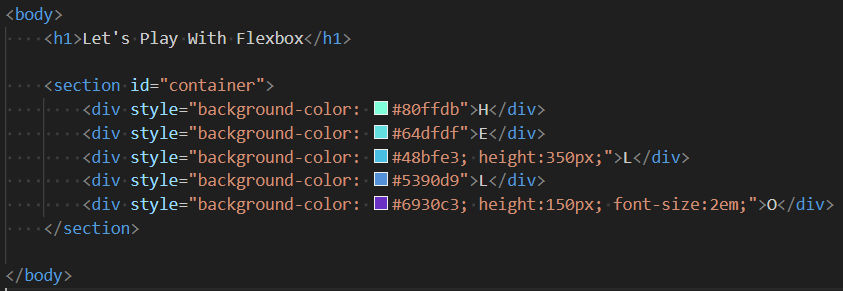
< HTML >

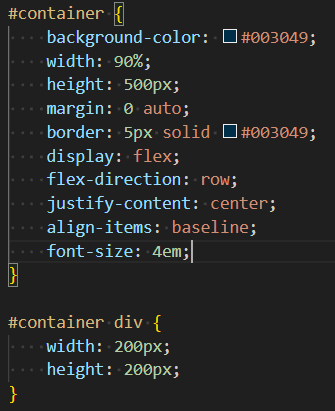
< CSS >

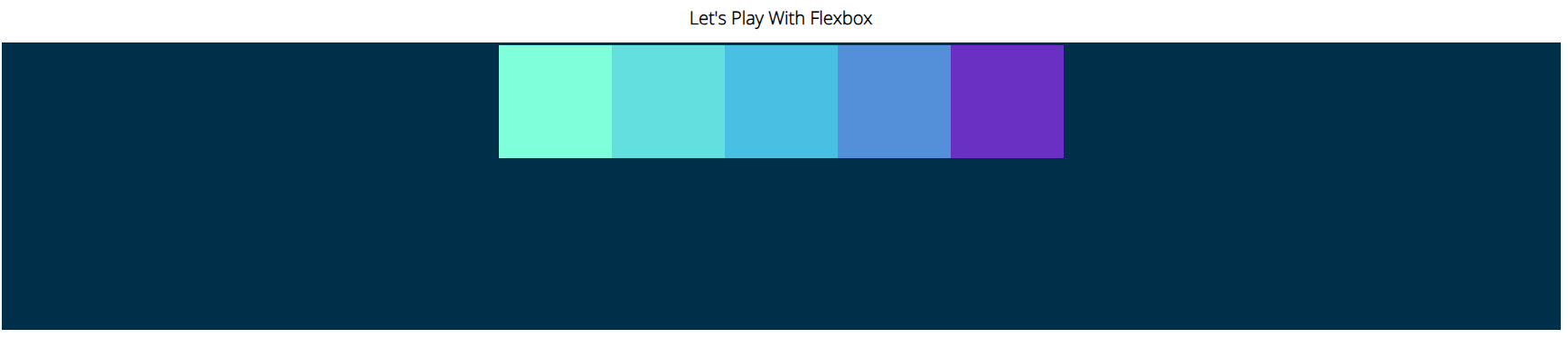
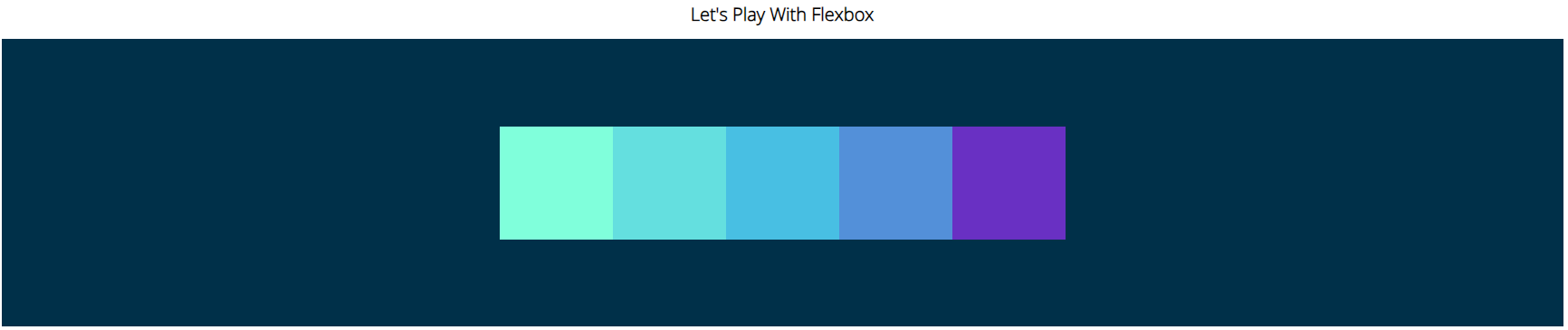
<실행결과>

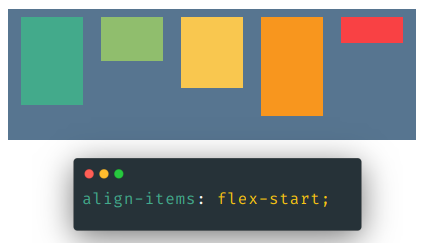
본축은 좌 → 우로 향하고
교차축은 상 → 하 (기본값)이다.
교차축의 끝이 맨아래쪽에 있다.
align-items: flex-start; 속성을 넣어도 같은 결과가 나온다.
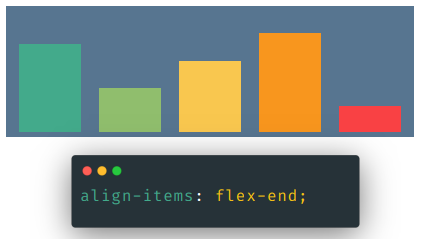
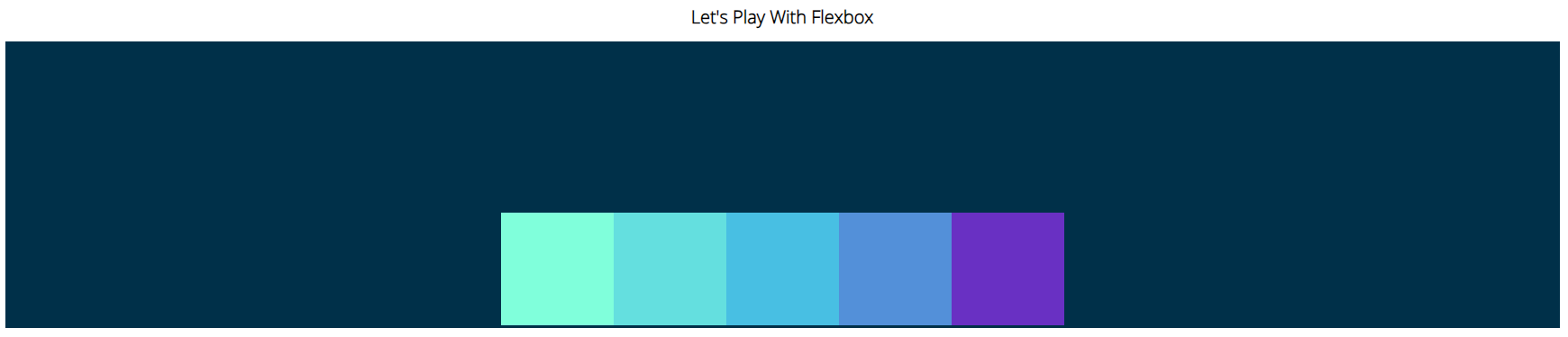
<#container에 align-items: flex-end; 속성을 추가 했을 때 실행결과>

align-items: flex-end; 속성은 교차축의 끝을 시작점으로 하기 때문에,
아래에 정렬된다.
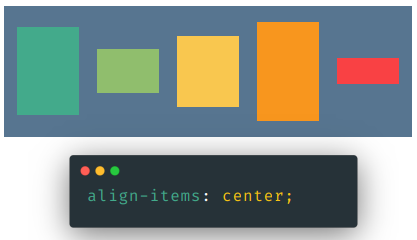
<#container에 align-items: center; 속성을 추가 했을 때 실행결과>

상 → 하 교차축의 중앙에 맞춰 가운데에 정렬된다.
3번째와 5번째 div의 높이를 늘리고 실행한 결과도 중앙에 맞춰 정렬되는 것을 볼 수 있다.

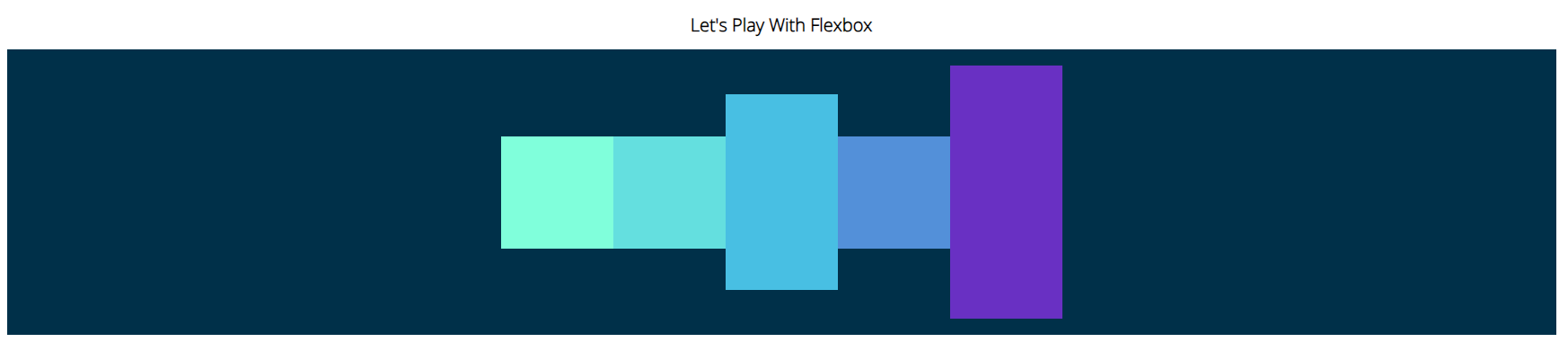
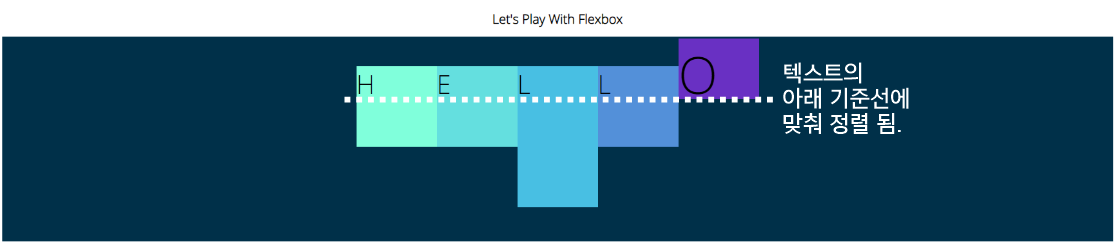
<#container에 align-items:baseline ; 속성을 추가 했을 때 실행결과>
baseline 속성을 이해하기 위하여 ,
HTML과 CSS를 각각 아래처럼 수정 했다.



주축은 똑같이 좌 → 우이고,
텍스트의 아래 기준선에 맞춰 정렬 된다.