https://opentutorials.org/module/3549
Node.js
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
생활코딩 Node.js 수업을 들으며 정리, 복습하기 위한 용도로 기록함.
< 생활코딩 Node.js 수업의 목표 >
Node.js로 만든 웹 어플리케이션을 만드는 것
Node.js 설치.
https://nodejs.org/en 접속 후 'Download Node.js (LTS)' 클릭.

Node.js 설치 후 확인 하는 법.

'윈도우' 키 + 'R' 버튼 - > '실행' 창이 뜸.
'실행' 창에 'cmd' 입력후 엔터 ; 명령을 이용해서 컴퓨터를 제어 할 수 있는 창이 뜸.

'node 띄어쓰기 -v' 를 입력하면 설치된 node.js 의 버전 정보를 볼수 있음.
'띄어쓰기'를 하지 않으면 버전 정보가 나오지 않음.


'node' 입력 후, 'console.log(1+1);' 입력시, 2가 출력됨.
* console.log(); 괄호안에 있는 값의 결과를 화면에 출력해주는 기능.

' ctrl+c'를 두번 누르거나 .exit 을 누르면 나가게 됨.
바탕화면에 'node.js' 파일 만들고 Atom 에디터에서 열어보기.

바탕화면에 'Node.js'라는 이름의 새 파일 생성.

Atom 에디터를 켠 후 File- Add Project Folder로 들어가서 'node.js' 폴더 열기.

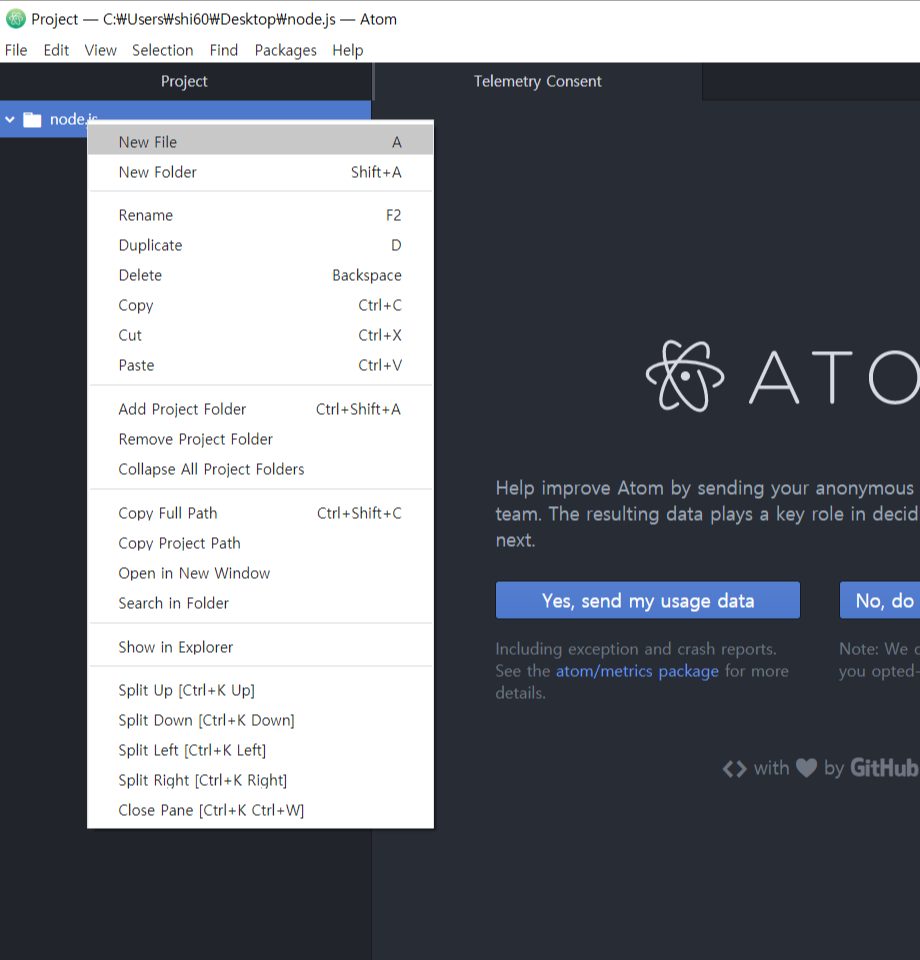
파일 위에 오른쪽 마우스 버튼 클릭하여 'New File' 생성.
파일명은 'helloworld.js'로 만들기
자주 사용되는 작업을 파일에 코드로 저장해놓고,
필요할 때마다 Node.js 를 통해 실행하는법.

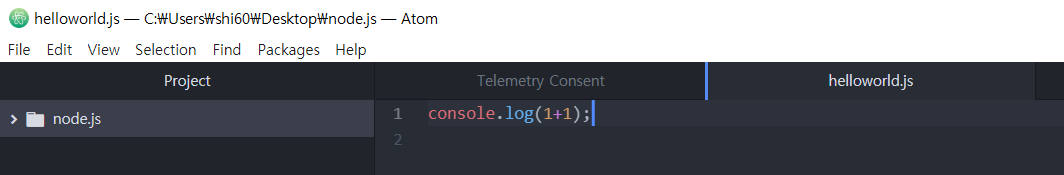
생성된 파일에 console.log(1+1); 입력 후 저장.

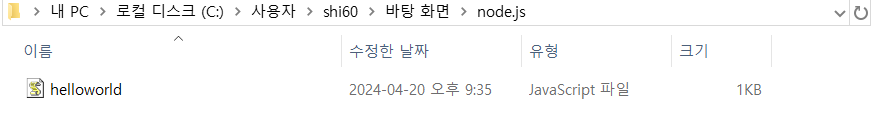
내PC > 로컬 디스크 (C:) > 사용자(Users) > '사용자이름' > 바탕화면(Desktop) > node.js 로 들어가면,
'helloworld' 라는 파일이 생성된 것을 확인 할 수 있음.

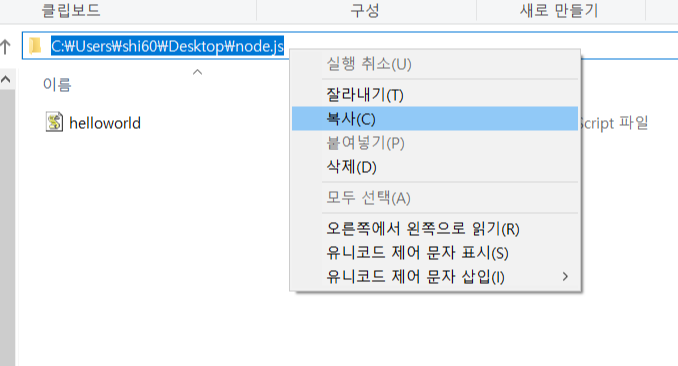
주소창을 클릭하여 복사.

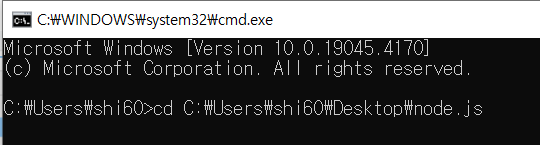
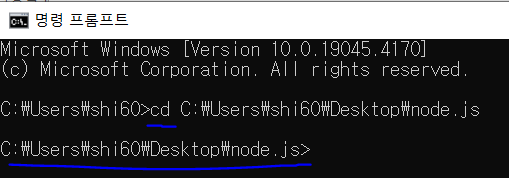
명령 창에서 'cd' 입력 후, 복사 한 것 붙여넣기 + Enter.
* cd : Change Drectory

현재 디렉토리가 복사 붙여넣기 한 위치로 바뀐것.

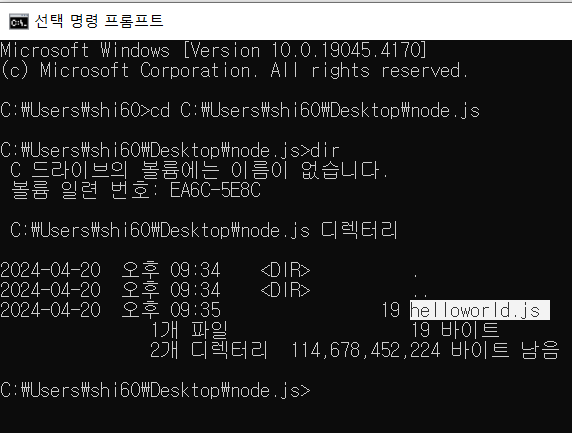
'dir'을 입력하면 현재 디렉토리에 존재하는 파일들을 보여줌.
아까 생성한 파일인 'helloworld.js' 가 보이는 것을 알 수 있음.

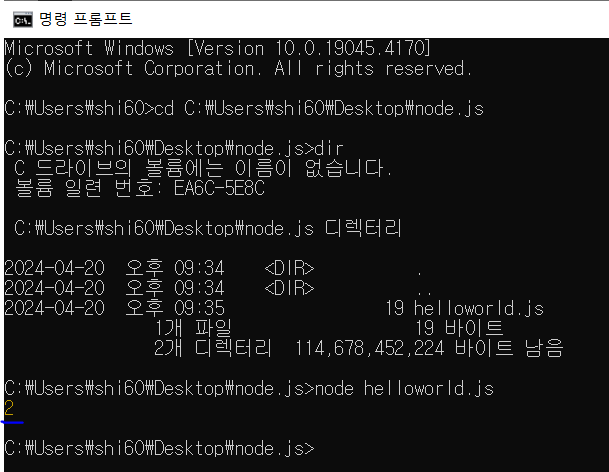
'node 띄어쓰기 helloworld.js' 를 입력.
결과 값이 '2'가 나오면 성공.
'Backend > Node.js' 카테고리의 다른 글
| Node.js - 5. JavaScript : Template Literal (생활코딩 따라가기) (0) | 2024.04.22 |
|---|---|
| Node.js - 4. JavaScript : 변수 (생활코딩 따라가기) (0) | 2024.04.22 |
| Node.js - 3. JavaScript Data type : Number/String (생활코딩 따라가기) (0) | 2024.04.22 |
| Node.js - 2. 웹서버 만들기 (생활코딩 따라가기) (0) | 2024.04.21 |



