웹서버 만들기

https://github.com/web-n/web1_html_internet
GitHub에서 소스코드 폴더 다운 후, 압축 해제하고 바탕화면에 저장.

Atom 에디터에서 저장한 폴더 열기.

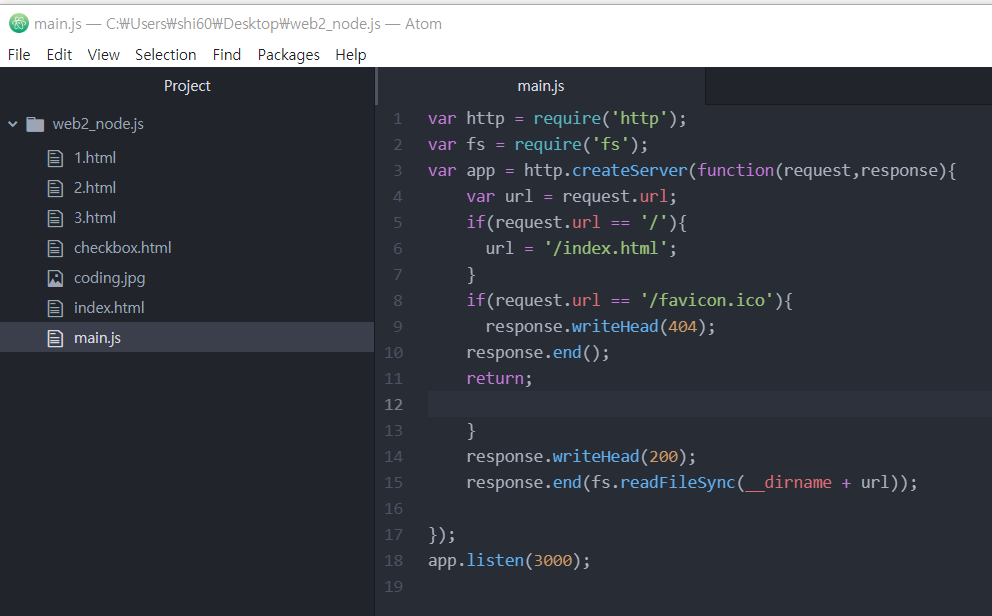
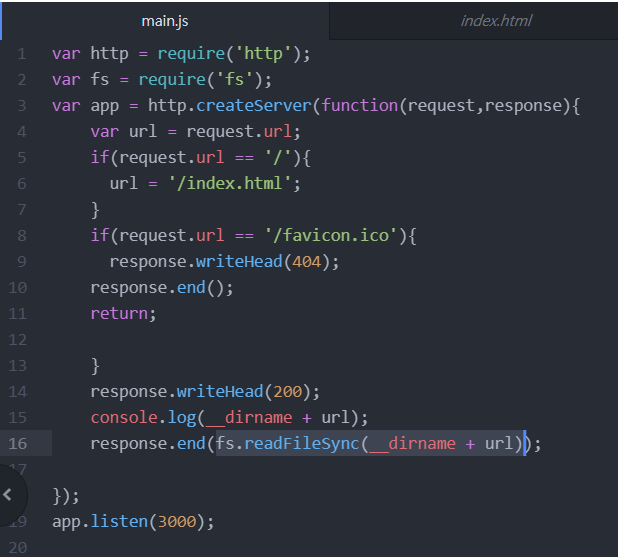
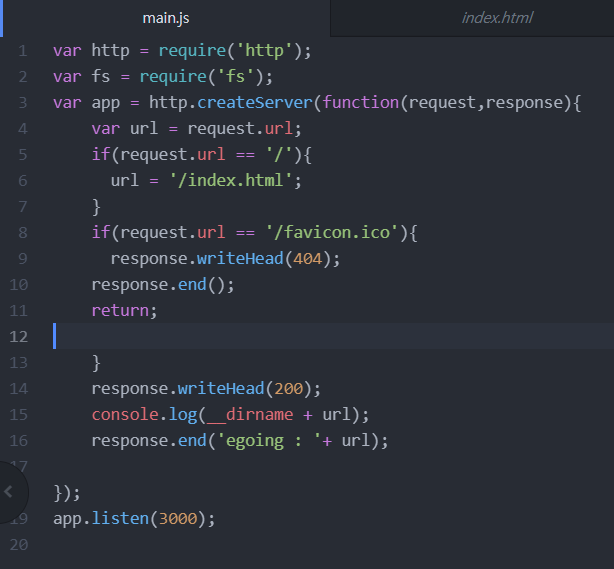
'main.js' 라는 파일 생성 후 , 소스코드 복사하여 붙여넣기 후 저장.

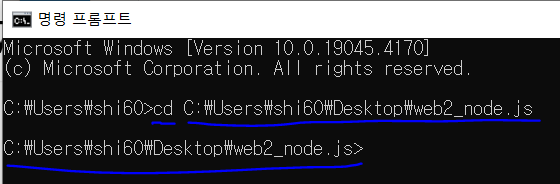
'명령 프롬프트' ( command prompt ) 창에서 'cd' 입력 후, 폴더 저장위치를 입력.

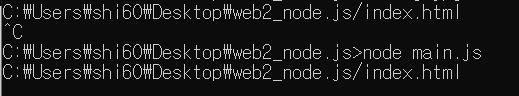
'node main.js'를 입력하면,
Node.js 에게 'web2_node.js'폴더의 'main.js' 파일을 실행시켜달라고 명령한것임.

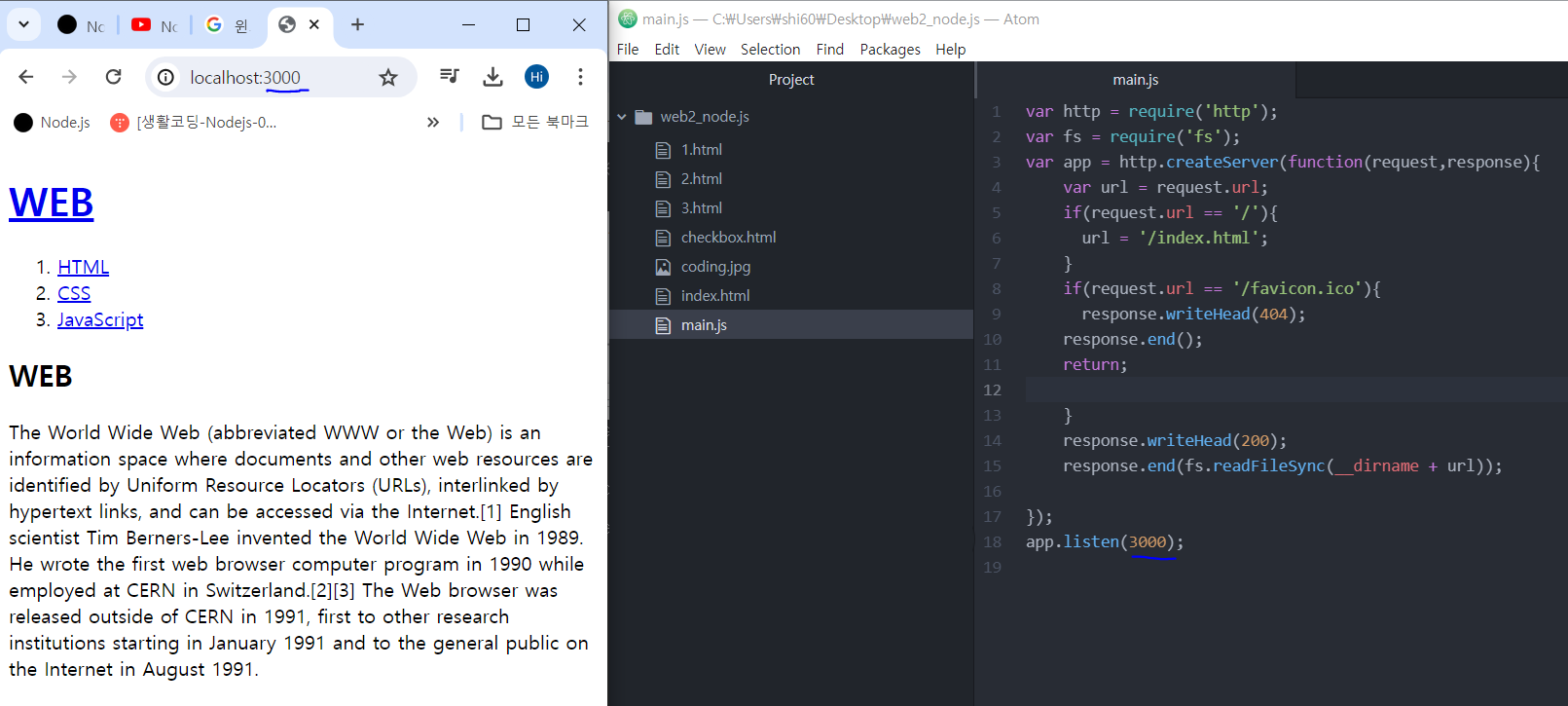
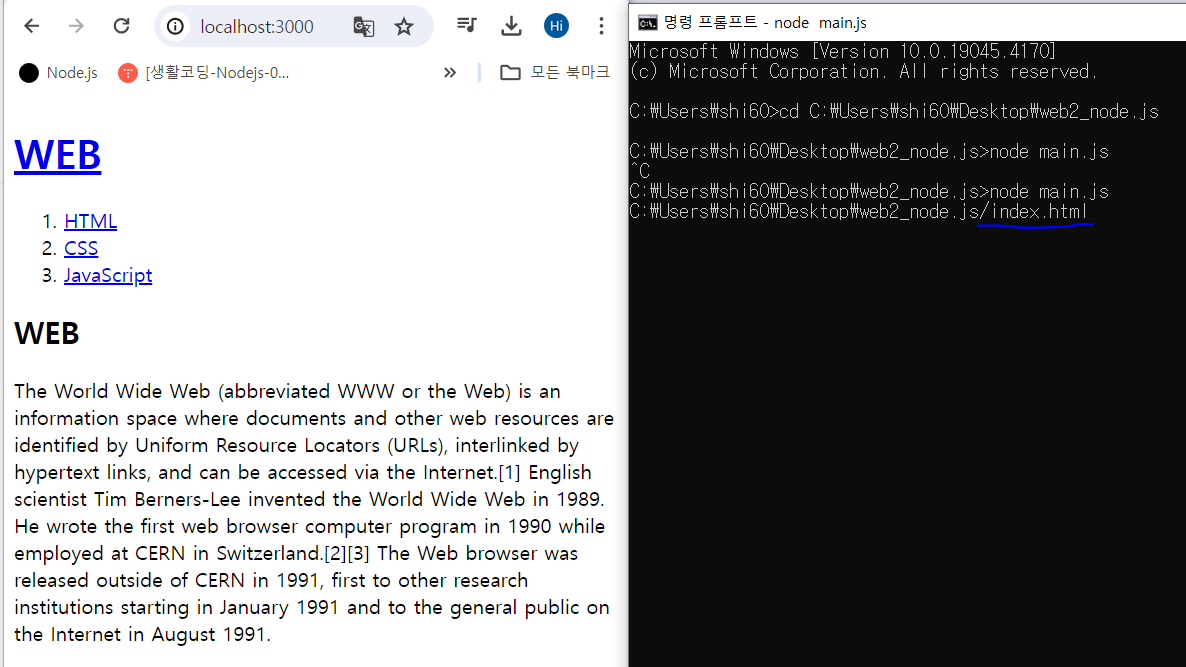
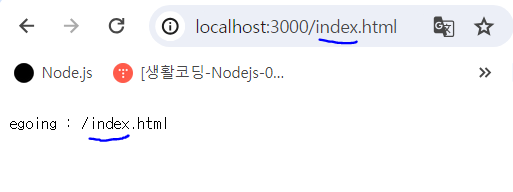
'localhost:3000' 을 인터넷 주소창에 입력.
'3000'이라는 숫자부분이 서로 같아야 실행됨.

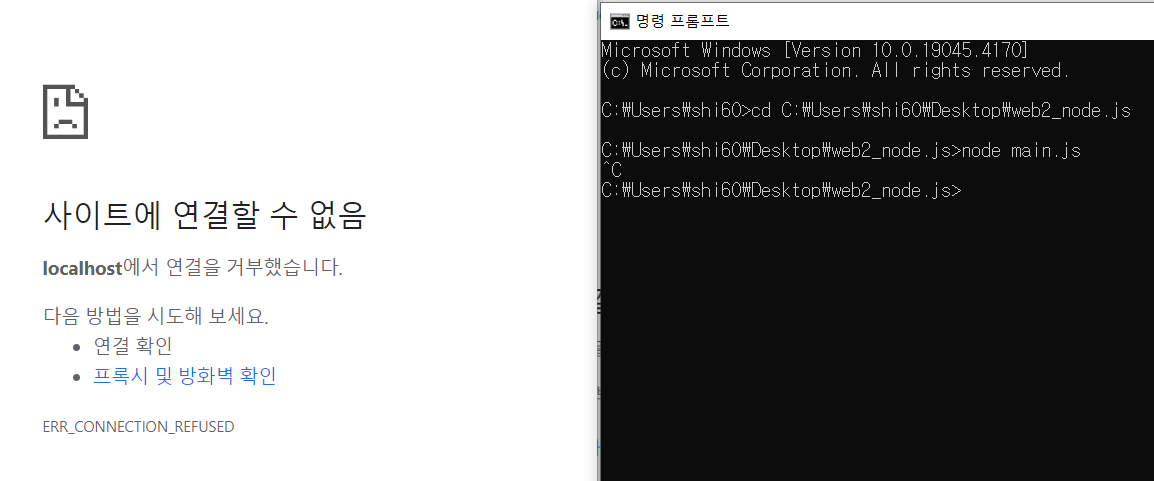
명령 프롬프트 에서 'ctrl+C' 를 누르면 node.js가 꺼지면서 접속이 안됨.

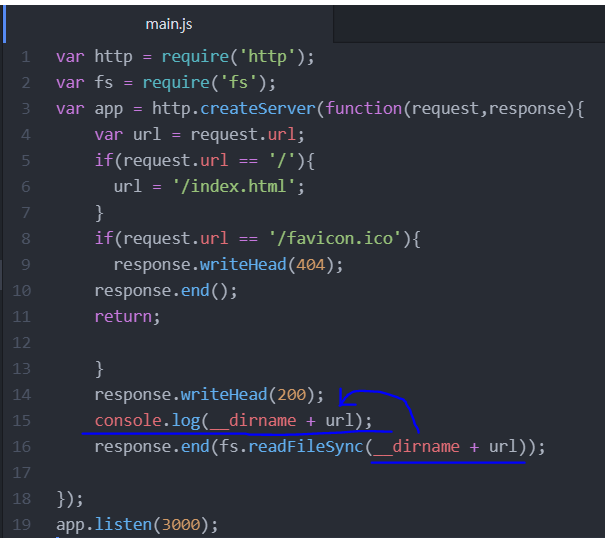
Atom 에디터의 main.js 파일에
'console.log(__dirname + url)' 코드 삽입.

명령 프롬포트 창에 'node main.js'를 입력 하면 node.js가 'main.js' 파일 다시 실행.

새로고침 누르면 웹 사이트가 다시 뜨면서,
명령 프롬포트 창에 'C:\Users\shi60\Desktop\web2_node.js/index.html'가 생김.
* C:\Users\shi60\Desktop\web2_node.js/index.html 출력 이유.
Atom 에디터의 web2_node.js폴더의 main.js 파일에 추가했던
console.log(__dirname + url); 코드의 '__dirname + url' 은
명령 프롬포트 창의 'C:\Users\shi60\Desktop\web2_node.js/index.html' 과 같다.
★ C:\Users\shi60\Desktop\web2_node.js = __dirname
= 실습폴더의 main.js 가 위치하는 디렉토리
★ /index.html = + url
= 사용자가 요청할 때 /index.html이 전달됨.

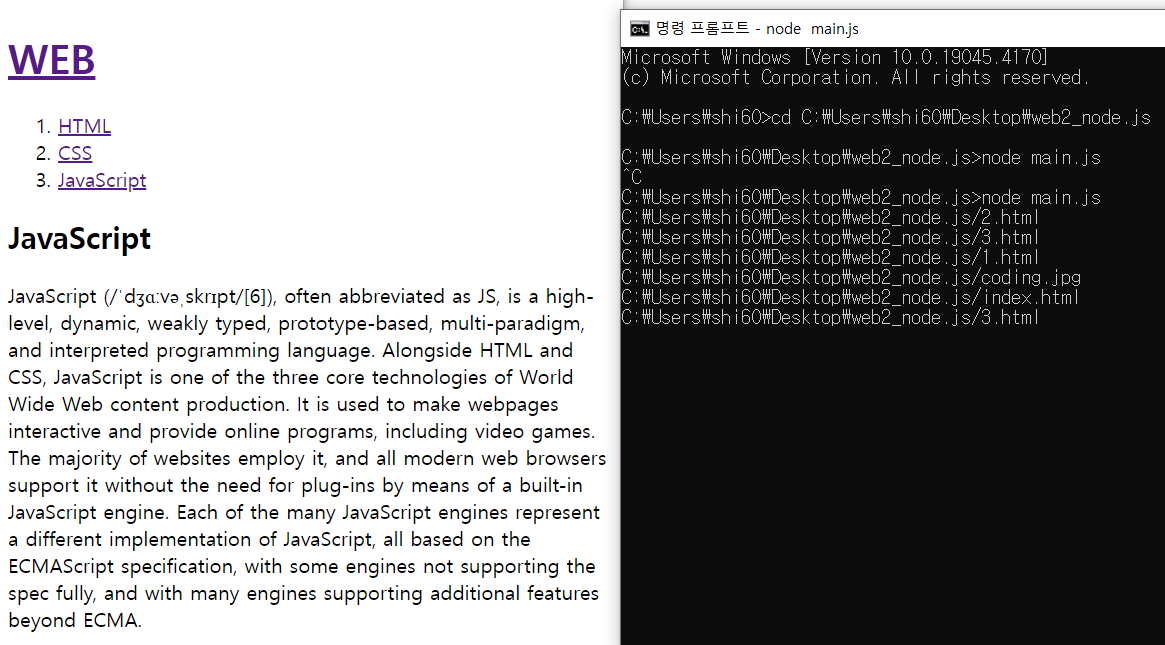
따라서 웹사이트의 링크부분을 누를 때마다 (사용자가 요청할때 마다)
각각 다른 html 파일이 열리면서
명령프롬포트에 현재 실행되고 있는 html 파일이 표시됨.

* Atom 에디터 > main.js 파일
16번째줄 response.end(fs.readFileSync(__dirname + url)) 해석 .
__dirname + url → 사용자가 요청할때마다 필요한 파일
fs.readFileSync() → Node.js에서 파일을 읽는 함수.
response.end() → 여기서는 Node.js가 불러온 파일을 ()안에 위치시켜서 응답함.

16번째줄을 'response.end('egoing : ' +url); '로 바꾼 후,

명령 프롬프트에서 Node.js를 껐다 키고 웹페이지를 새로고침하면
웹화면에 'egoing : + 현재 html 파일 위치'가 표시됨.

웹주소창에 'index'부분을 '1', '2', '3'으로 바꾸면,
화면에도 'egoing : /1.html', 'egoing : /2.html', 'egoing : /3.html ' 으로 바뀜.
앞으로 Node.js를 이용해 ,
'response.end( ); ' 괄호() 안에 어떤 것을 넣느냐에 따라서,
사용자에게 전송하는 데이터가 바뀔수 있음.
* Apache 와 달리 Node.js 는 '프로그래밍적으로 사용자에게 전송할 데이터를 생성'
'Backend > Node.js' 카테고리의 다른 글
| Node.js - 5. JavaScript : Template Literal (생활코딩 따라가기) (0) | 2024.04.22 |
|---|---|
| Node.js - 4. JavaScript : 변수 (생활코딩 따라가기) (0) | 2024.04.22 |
| Node.js - 3. JavaScript Data type : Number/String (생활코딩 따라가기) (0) | 2024.04.22 |
| Node.js - 1. 설치 (생활코딩 따라가기) Windows (0) | 2024.04.20 |



