<유데미 강의 The Web Developer 부트캠프 2024의 내용을 참고하여 작성함>
Flex Box?
행(row)과 열(column)의 item들을 나열하기 위한 일차원 레이아웃 기능.
Flexbox를 이용하면 항목들이 부족한 공간에 맞추기 위해 축소 되거나 여분의 공간을 채우기 위해 변형됨.
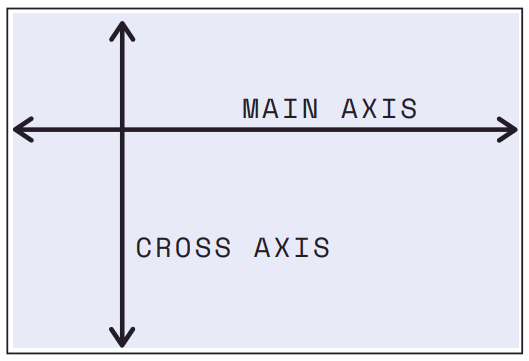
Flex Box의 본축(Main Axis) 과 교차축(Cross Axis)

// CSS 파일
#container{
display: flex;
}
flexbox는 상자나 container에 display:flex 속성을 주는것으로 만들 수 있으며,
flexbox안에는 본축( Main) 과 교차축 (Cross)라는 두개의 축이 있다.
display: flex속성이 적용된 요소는 flex container가 되고,
flex contatiner의 자식 요소들은 자동적으로 flex item이 된다.
■ flex container 에 적용할 수 있는 속성
display, flex-direction, justify-content ,flex-wrap, align-items , align-content
■ flex item 에 적용 할 수 있는 속성
align-self, flex, flex-basis, flex-grow, flex-shrink, order
* align이 포함된 속성들은 교차축을 기준으로 함.
Flex-Direction
flex-direction은 flexbox 안에서 본축의 방향을 설정하는 속성.
기본값은 row이다. (본축의 기본 방향은 왼쪽 → 오른쪽)



● Flex-direction 예시




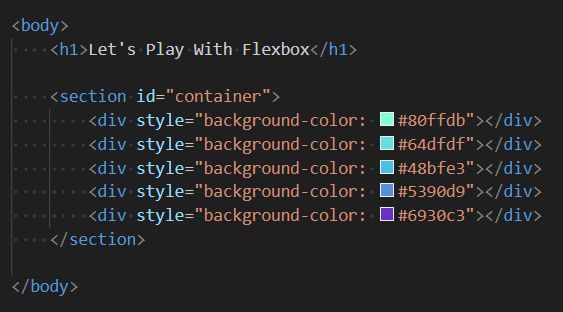
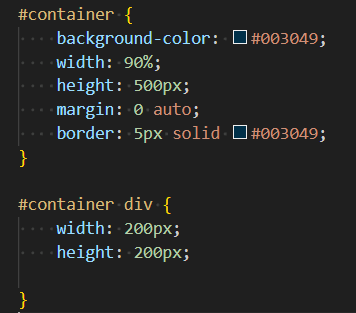
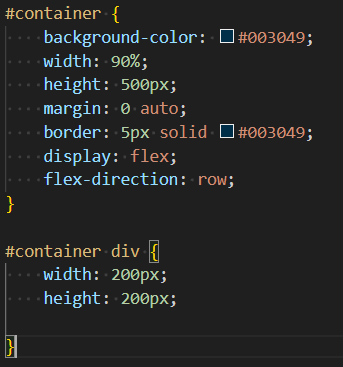
위 코드에서 section (id="container")안의
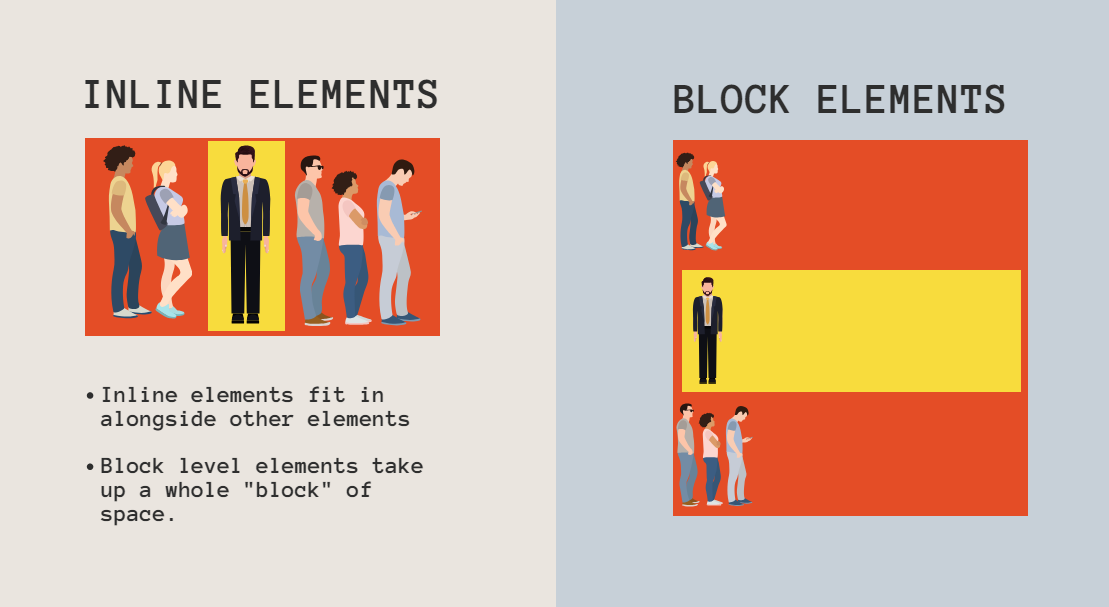
div는 블록라인 요소이기 때문에 div가 상→ 하로 진행됨.
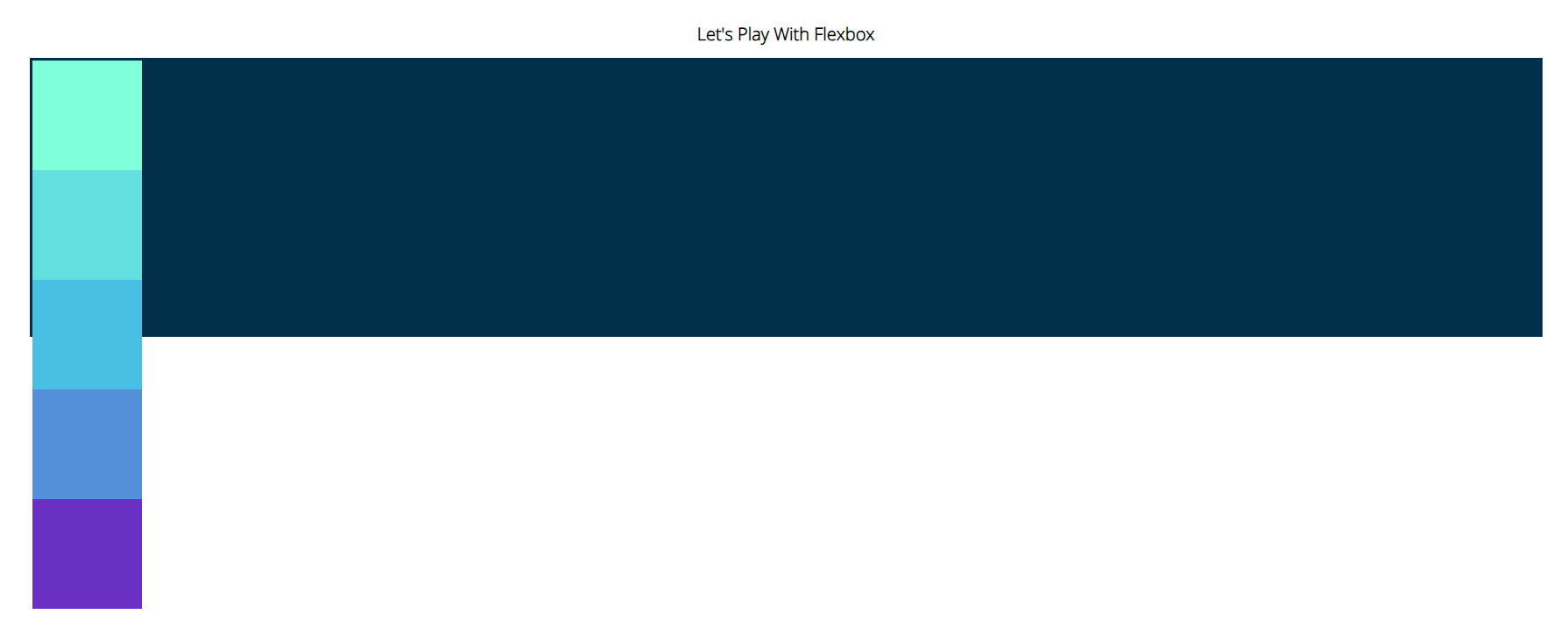
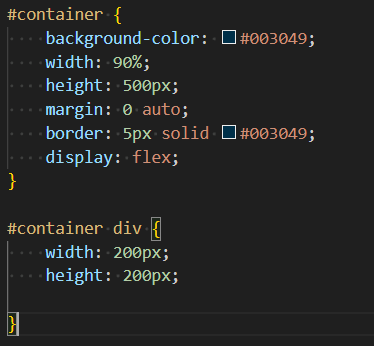
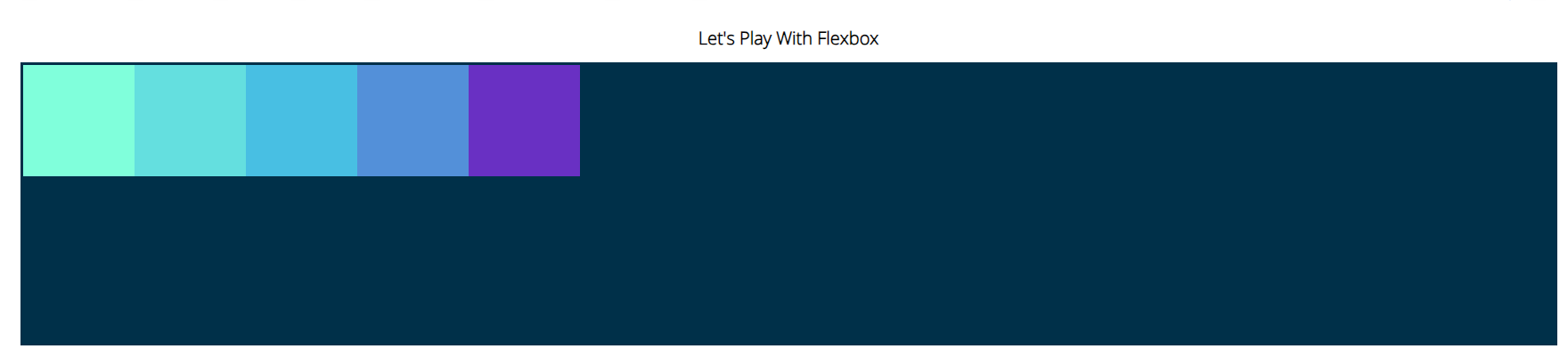
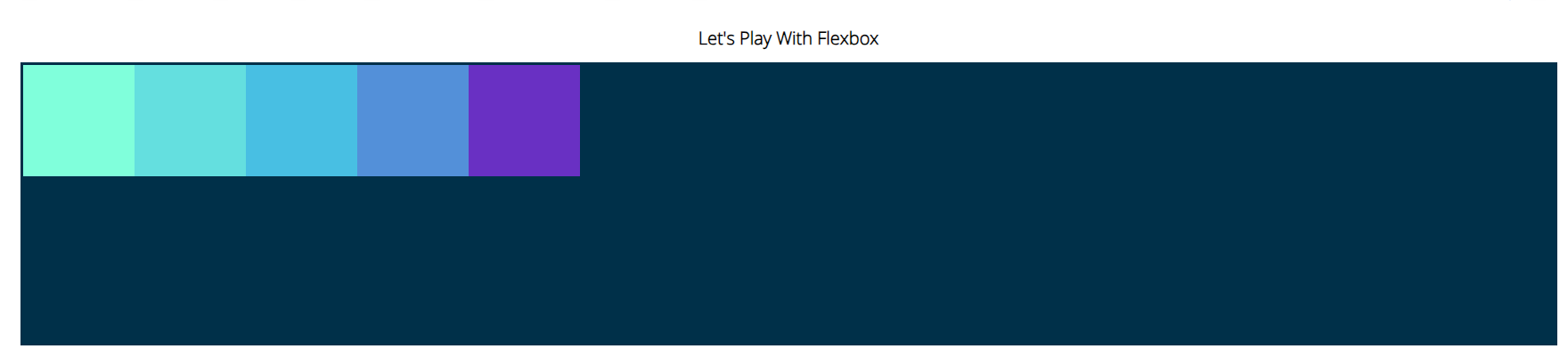
#container에 display : flex; 속성을 추가 했을때 ,

div들을 flex item으로 가진 flexbox "container"가 만들어진다.
또한 방향은 기본값인 row의 주축방향 (왼쪽 → 오른쪽) 으로 바뀐다.

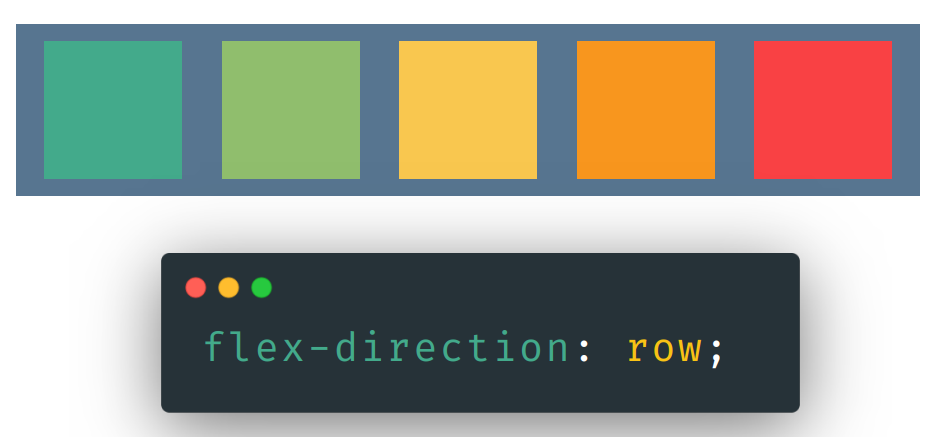
#container에 flex-direciton : row; 속성을 추가 했을 때,

row의 주축의 방향이 왼쪽 → 오른쪽이므로 그 전과 동일한 결과이다.

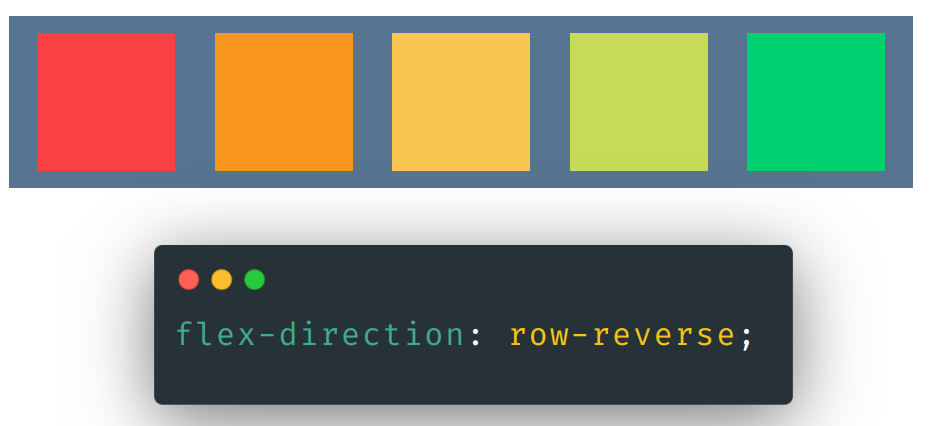
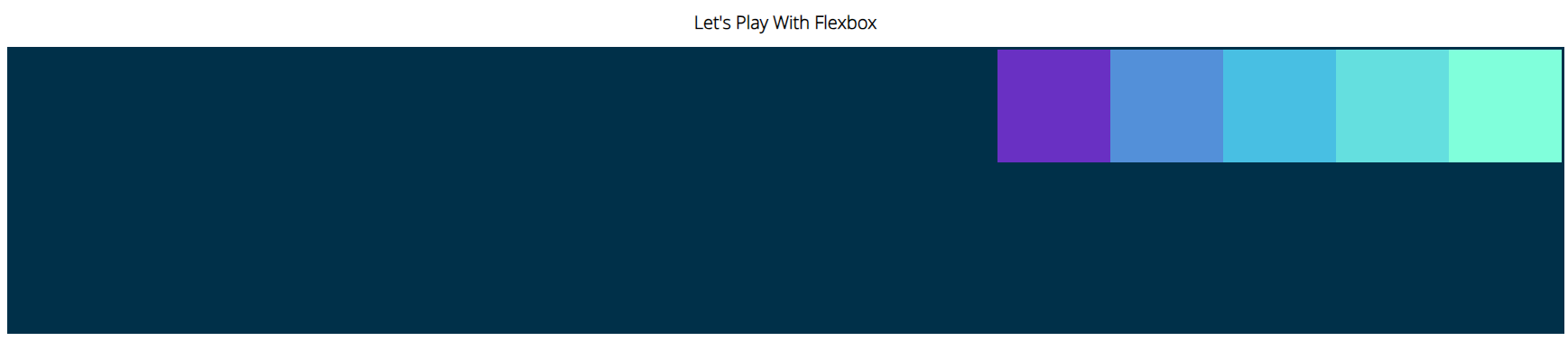
flex-direciton : row-reverse; 속성으로 바꾸면 본축의 방향을 반대로 바꿀수 있다.
(오른쪽 → 왼쪽)

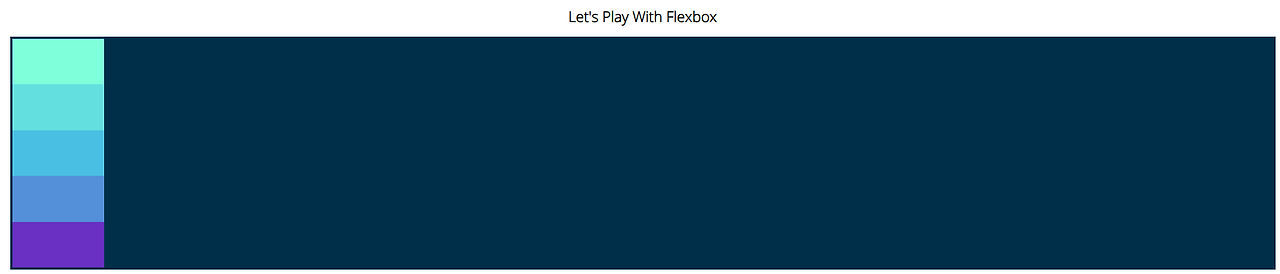
flex-direciton : column; 속성으로 바꾸면,
본축이 상 → 하 방향으로 바뀌게 된다.
컨테이너 높이에 맞춰 div요소의 크기가 조정된다.

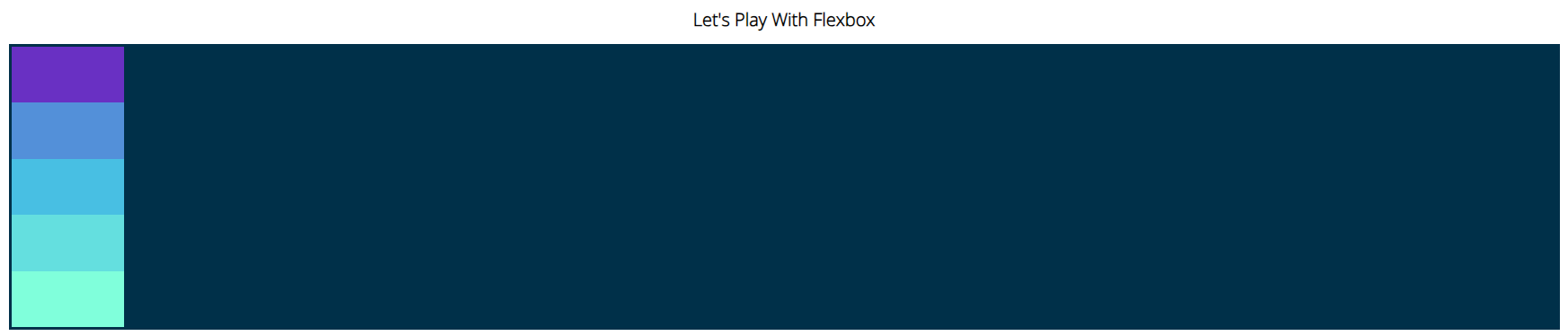
flex-direciton : column-reverse; 속성으로 바꾸면,
본축이 하 → 상 방향으로 바뀌게 된다.
컨테이너 높이에 맞춰 div요소의 크기가 조정된다.

'Frontend > CSS-Flex box' 카테고리의 다른 글
| CSS 6. Align- Self (Flex items) (0) | 2024.05.31 |
|---|---|
| CSS 5. Align-Content (Flex contatiner) (0) | 2024.05.31 |
| CSS 4. Align-Items (Flex contatiner) (0) | 2024.05.31 |
| CSS 3. Flex-Wrap (Flex contatiner) (0) | 2024.05.31 |
| CSS 2. Justify-Content (Flex contatiner) (0) | 2024.05.31 |



