<유데미 강의 The Web Developer 부트캠프 2024의 내용을 참고하여 작성함>
Flex- Wrap
주축이 수평일 때 새로운 행을 만들어 요소를 정렬하고
주축이 수직일 때는 새로운 열을 만들어 요소를 정렬하는 속성.
flex-wrap : wrap-reverse를 사용하면 교차축의 방향이 반대로 된다.

● flex-wrap 예시
<HTML>

<CSS>
#container {
background-color: #003049;
width: 50%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
#container div {
width: 200px;
height: 200px;
}
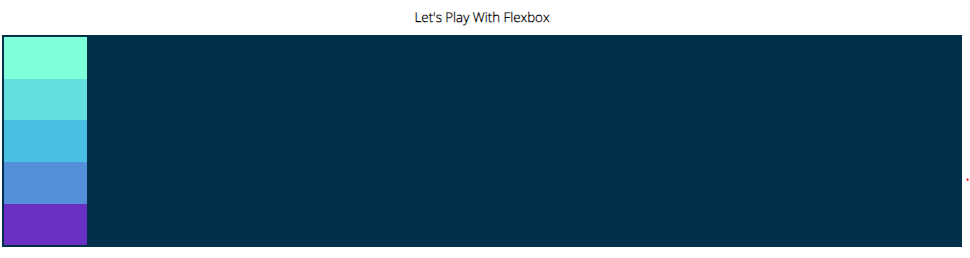
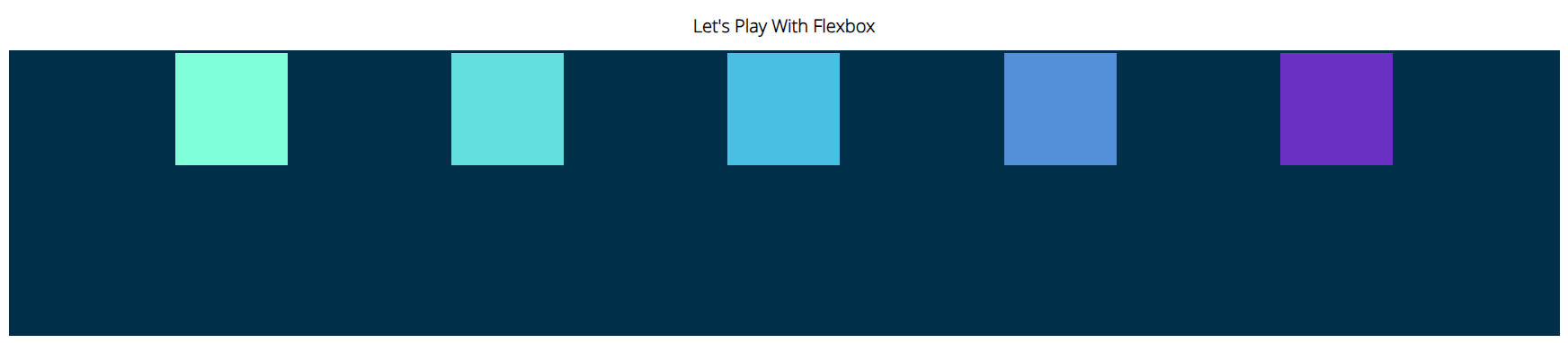
<실행결과>

< flex-wrap: wrap; 속성을 적용했을때 실행결과 >
#container {
background-color: #003049;
width: 50%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
justify-content: space-evenly;
flex-wrap: wrap;
}
#container div {
width: 200px;
height: 200px;
}

주축이 상 → 하 방향이고,
div의 나열이 container의 height 를 넘어가면
교차축의 방향 (왼쪽 → 오른쪽) 대로 새로운 열이 만들어지면서 div의 나열이 계속 된다.
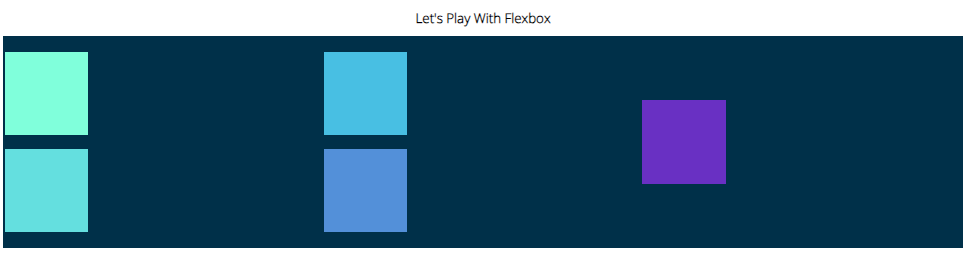
< flex-wrap:wrap-reverse; 속성을 적용했을때 실행결과 >
#container {
background-color: #003049;
width: 50%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
justify-content: space-evenly;
flex-wrap: wrap-reverse;
}
#container div {
width: 200px;
height: 200px;
}

주축의 방향은 그대로 상 → 하 이고,
교차축의 방향이 왼쪽 → 오른쪽 에서
오른쪽 → 왼쪽으로 바뀐다.
< #container의 크기를 변경 & flex-direction: row; 로 변경 후 >
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
justify-content: space-evenly;
}
#container div {
width: 200px;
height: 200px;
}
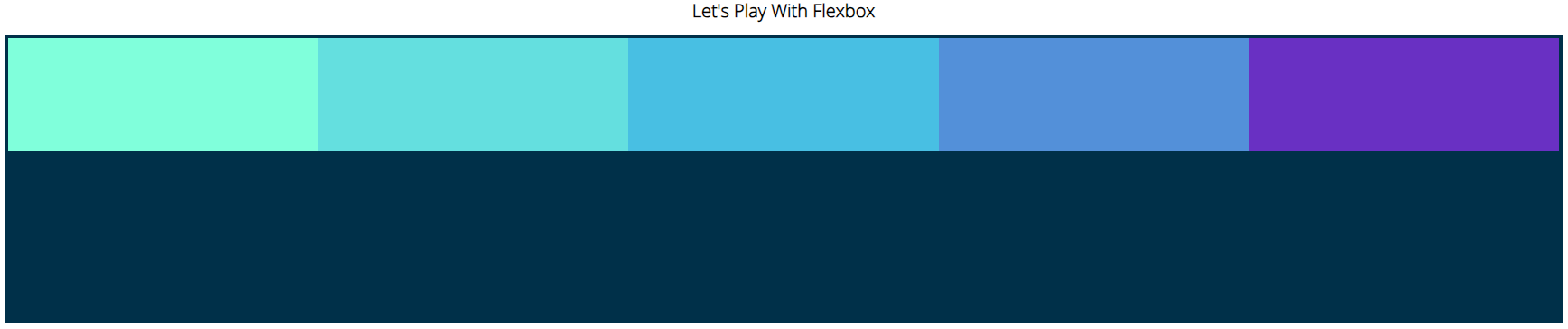
flex-item들의 주축이 왼쪽 → 오른쪽이다.

div의 width 크기를 200px → 900px으로 바꾸었을때,
div들의 크기가 컨테이너의 크기에 딱 맞춰짐.

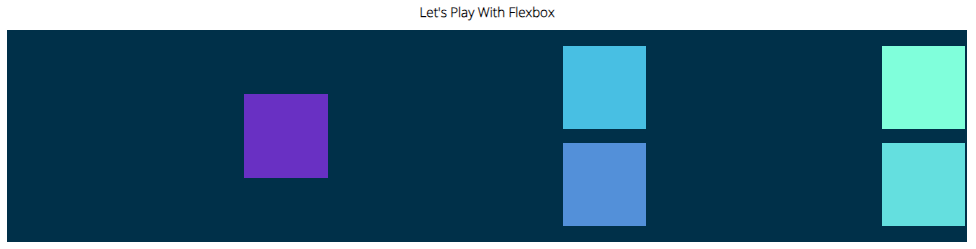
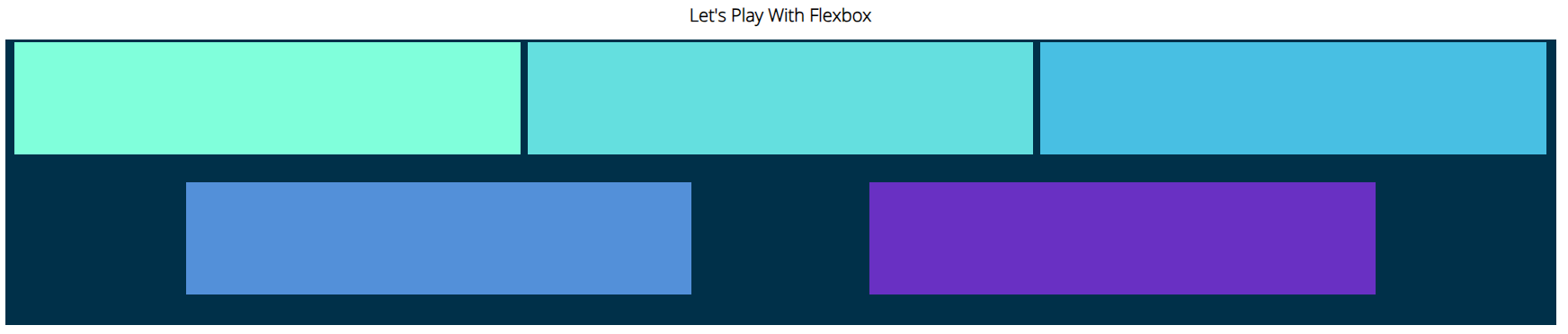
< flex-wrap: wrap; 속성을 추가했을 때의 결과 >
주축의 방향은 왼쪽 → 오른쪽이고 교차축의 방향은 상 → 하 이다.

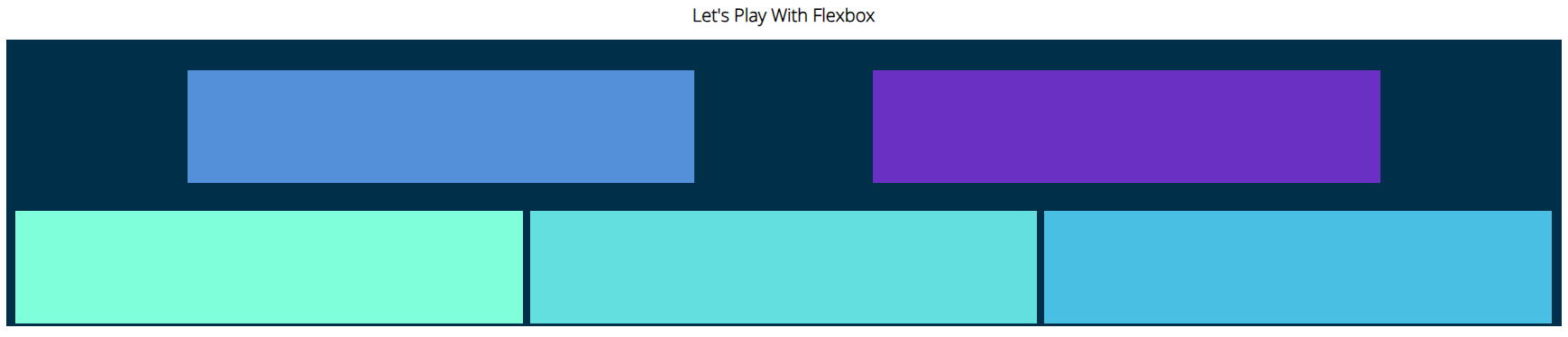
< flex-wrap: wrap-reverse; 속성을 추가했을 때의 결과 >
주축의 방향은 그대로 왼쪽 → 오른쪽이지만, 교차축의 방향이 하 → 상으로 바뀌었다.

'Frontend > CSS-Flex box' 카테고리의 다른 글
| CSS 6. Align- Self (Flex items) (0) | 2024.05.31 |
|---|---|
| CSS 5. Align-Content (Flex contatiner) (0) | 2024.05.31 |
| CSS 4. Align-Items (Flex contatiner) (0) | 2024.05.31 |
| CSS 2. Justify-Content (Flex contatiner) (0) | 2024.05.31 |
| CSS 1. Flex Box와 Flex-direction (Flex contatiner) (0) | 2024.05.31 |



