Align-Content
flex-wrap: wrap;이나 flex-wrap:wrap-reverse가 적용되어
여러개의 행과 열이 있을때
교차축을 기준으로 정렬하는 속성.
수직을 주축으로 할 때는 열의 간격을 조정하고,
수평을 주축으로 할 때는 행의 간격을 조정함.




● align-contents 예시
<HTML>

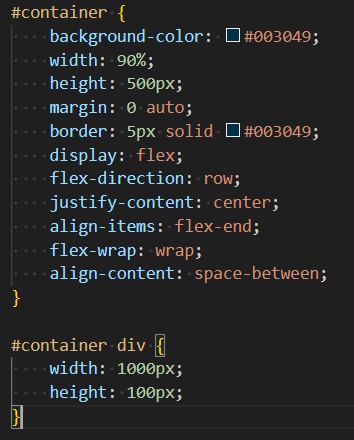
<CSS>

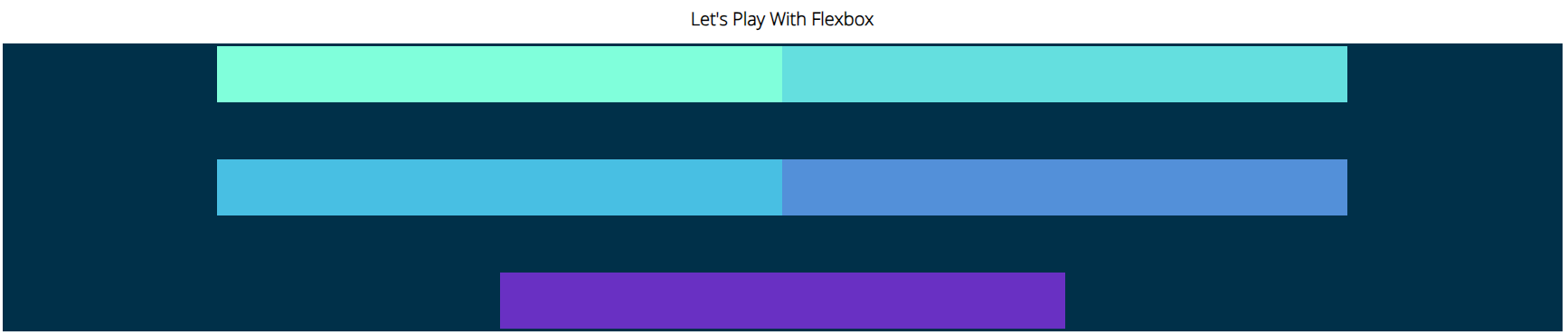
<실행결과>

< align-contents:center; 속성을 추가 했을 때 실행결과 >

< align-contents:space-between; 속성을 추가 했을 때 실행결과 >

< flex-direction:row; 로 변경 후, align-contents:space-between; 속성을 추가 했을 때 실행결과 >
flex-direction 을 column에서 row로 변경시 , 주축이 상 → 하에서 좌 → 우로 변경됨.
이해를 돕기 위해, div의 크기를 변경하였다.


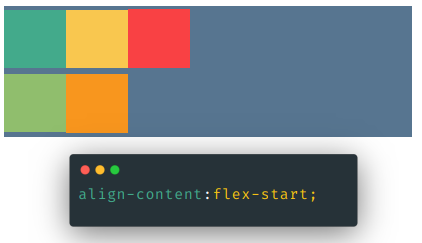
< align-contents:center; 속성으로 변경 했을 때 실행결과 >

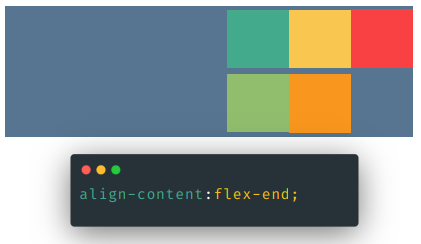
< align-contents:flex-end; 속성으로 변경 했을 때 실행결과 >

'Frontend > CSS-Flex box' 카테고리의 다른 글
| CSS 7. Flex-Basis & Grow & Shrink (Flex items) (0) | 2024.05.31 |
|---|---|
| CSS 6. Align- Self (Flex items) (0) | 2024.05.31 |
| CSS 4. Align-Items (Flex contatiner) (0) | 2024.05.31 |
| CSS 3. Flex-Wrap (Flex contatiner) (0) | 2024.05.31 |
| CSS 2. Justify-Content (Flex contatiner) (0) | 2024.05.31 |



