Flex-Basis & Grow & Shrink
■ flex-basis : flex-item의 초기 크기를 정의함.
주축의 방향에 따라 너비나 높이가 될수 있음.
■ flex-grow : flex-item의 증가 너비 비율을 설정함.
숫자가 클수록 비율이 커짐. 기본값 '0'
■ flex-shrink : flex-item의 감소 너비 비율을 설정함.
숫자가 클수록 비율이 작아짐. 기본값 '1'
● flex-basis 예시
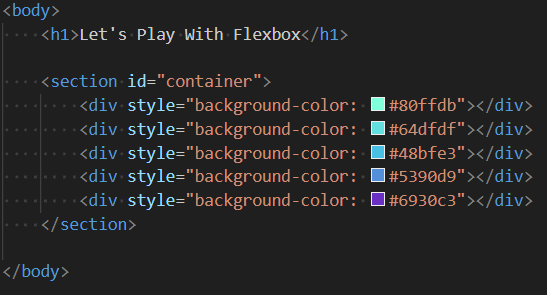
< HTML >

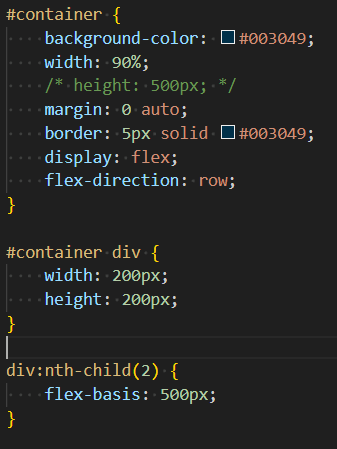
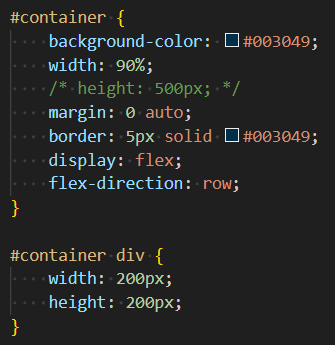
< CSS >

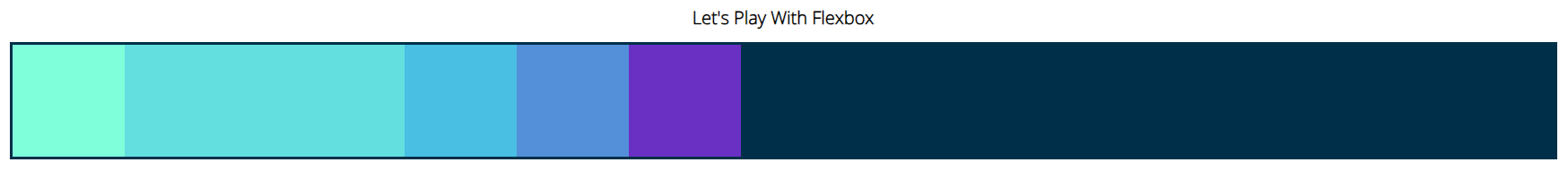
< 실행결과 >
div에 width가 200px;로 지정되어 있어도,
2번째 div에는 flex-basis:500px; 이라는 속성을 주었기 때문에
2번째 div의 너비는 500px이 됨.

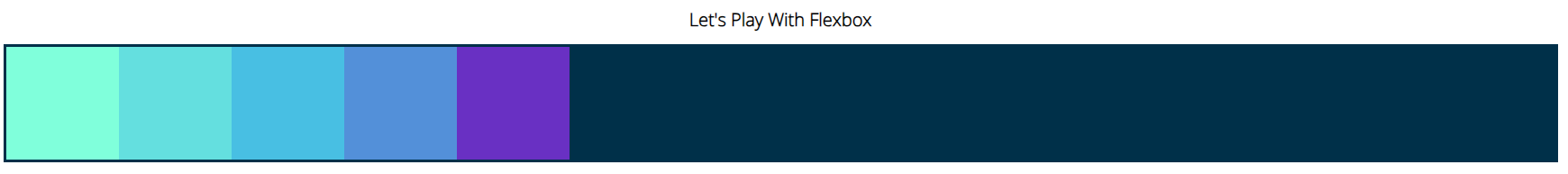
● flex-grow 예시

flex-grow 속성을 쓰기 전에는 flex-item들이 flex-container의 남는 공간을 차지 하지 않음.

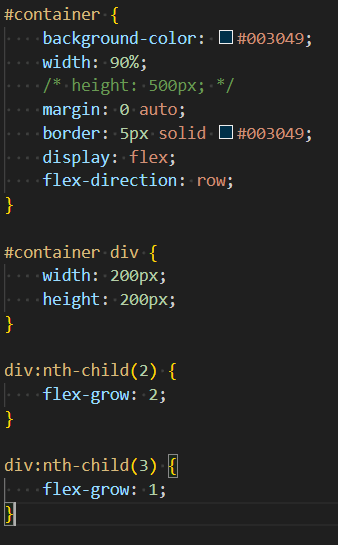
< flex-grow 속성을 추가한 결과>

2번째 div와 3번째 div가 2:1의 비율로 늘어나면서,
flex-container의 남는 공간을 모두 차지 함.

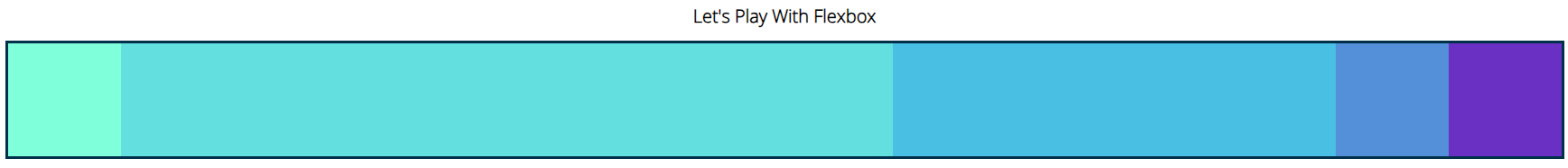
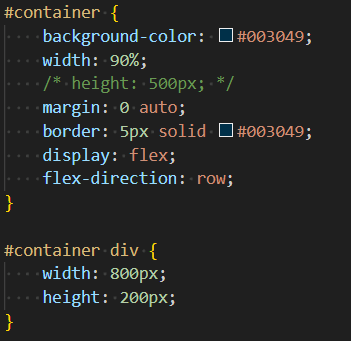
● flex-shrink 예시

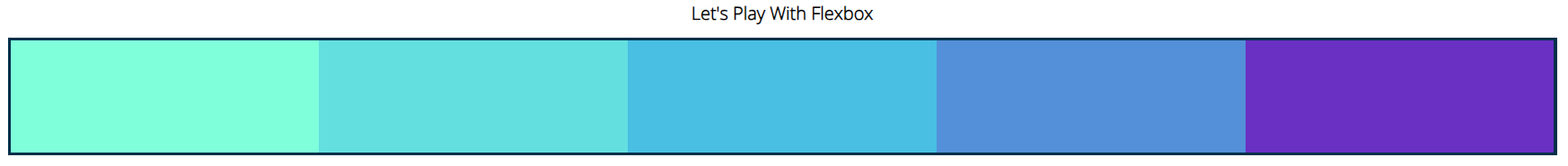
div들의 너비를 800px로 변경하면 다음과 같은 결과가 나옴.

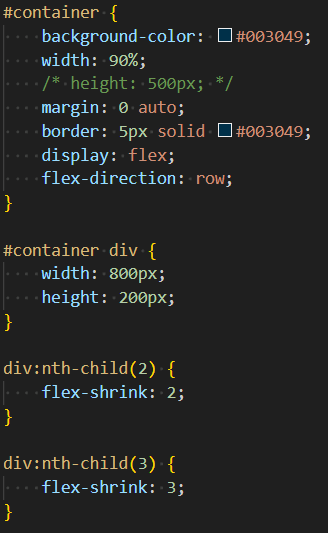
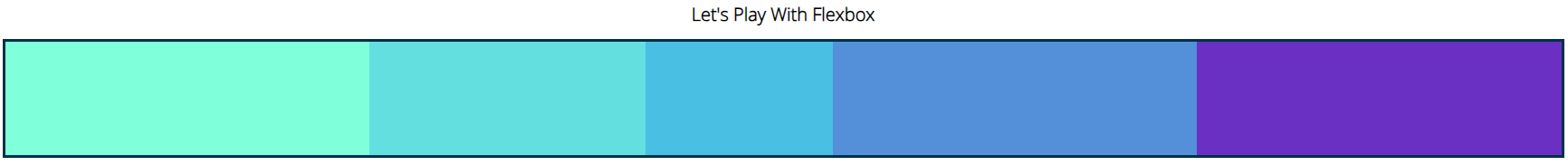
< flex-shrink 속성을 추가한 결과 >

flex-shrink의 숫자가 클수록 줄어드는 너비가 커서
다음과 같은 결과가 나온다.
2번째 div보다 3번째 div가 더 줄어듦.

Flex Shorthand(Flex items)
flex 속성으로 flex-basis, flex-grow, flex-shrink 를 한줄에 입력할 수 있음.
flex: flex-grow, flex-shrink, flex-basis;
위와 같은 순서로 입력해야하고,
두 가지 값만 있다면 flex-grow와 flex-shrink,
두 가지 값이 있지만 그 중 하나가 너비이거나 px이거나 em이라면 flex-grow와 flex-basis이다.
숫자가 아닌 값 1개나 단위가 없는 숫자라면 기본적으로 flex-grow이다.
'Frontend > CSS-Flex box' 카테고리의 다른 글
| CSS 6. Align- Self (Flex items) (0) | 2024.05.31 |
|---|---|
| CSS 5. Align-Content (Flex contatiner) (0) | 2024.05.31 |
| CSS 4. Align-Items (Flex contatiner) (0) | 2024.05.31 |
| CSS 3. Flex-Wrap (Flex contatiner) (0) | 2024.05.31 |
| CSS 2. Justify-Content (Flex contatiner) (0) | 2024.05.31 |



